

Integrating artificial intelligence (AI) is revolutionizing how professionals interact with and utilize AI-generated content in digital workspaces. As businesses and creators seek more dynamic and intuitive interfaces, the demand for AI to enhance productivity and foster real-time collaboration grows. One significant challenge in this space has been creating tools that allow for flexible, real-time interaction between users and AI-generated content without the cumbersome steps typical of earlier technologies. Many existing solutions could not interact dynamically with content, limiting the potential for AI to enhance collaborative efforts truly.
Historically, AI tools designed for collaboration have been hampered by interfaces that require users to shift between multiple platforms to utilize AI outputs fully. This often resulted in a disjointed experience that could stifle creativity and slow workflow processes rather than enhance them.
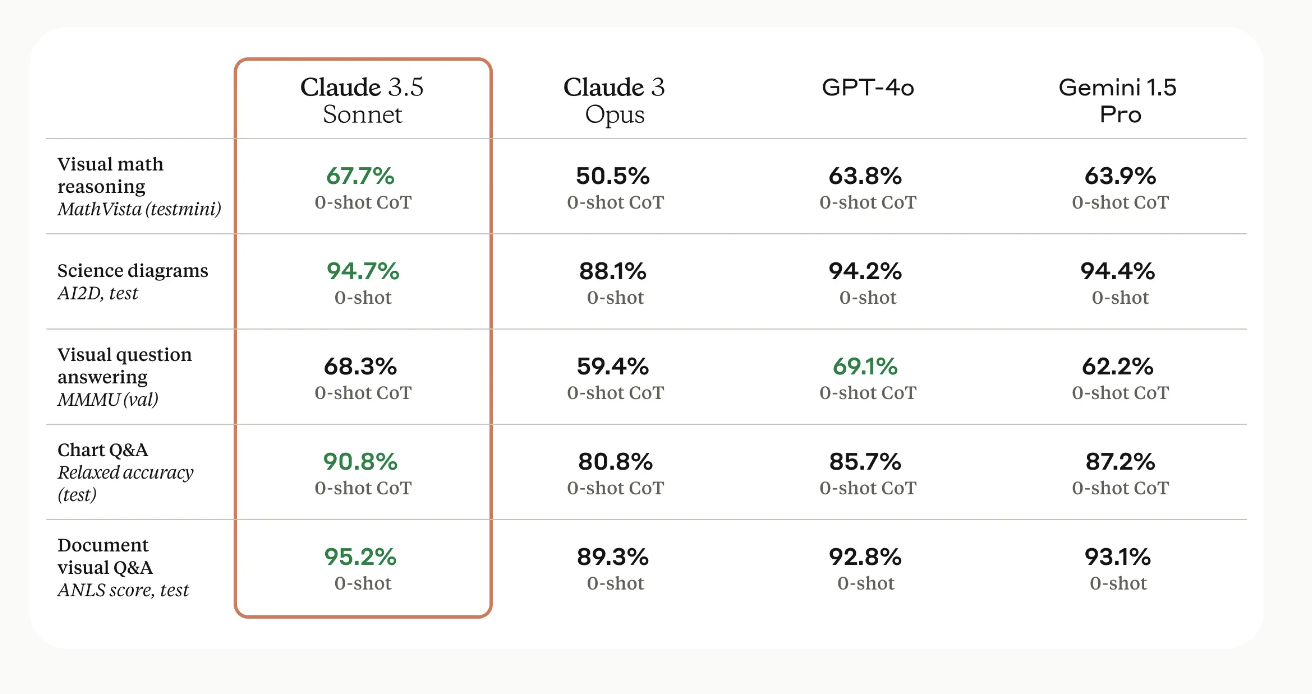
The latest innovation from Anthropic, with the release of Claude 3.5 Sonnet, introduces ‘Artifacts,’ a feature designed to revolutionize user interaction with AI outputs. This tool allows users to generate and manipulate diverse content types such as code snippets, markdown documents, and visual designs directly within their workflows, thus enabling a seamless integration of AI into daily tasks.
Artifacts in Claude 3.5 Sonnet encompass six primary types, each tailored to specific professional needs. For developers and programmers, ‘Code Snippets’ allow for the insertion of executable code directly into projects. This Artifact supports various programming languages, such as Python, JavaScript, and Java, enhancing the utility of AI in coding tasks by specifying languages through the `language` attribute. Given the security implications, external scripts for these snippets are only permissible from trusted sources like Cloudflare, ensuring safe and seamless integration.
For content creators and educators, ‘Markdown Documents’ offers a robust tool for generating formatted text. These documents support markdown features like headers, lists, and links, making them ideal for creating detailed reports, educational materials, or any content that benefits from structured text enhancements.
‘HTML Pages’ Artifact serves web developers by enabling the creation of dynamic web pages that combine HTML, CSS, and JavaScript. This capability is critical for designing responsive websites or prototyping web applications efficiently. However, users must adhere to certain restrictions, such as sourcing external scripts only from approved CDNs and avoiding external images unless utilizing approved placeholders.
Graphic designers benefit from ‘SVG Images,’ which provide vector graphics that maintain clarity at any resolution. These images are scalable and can be intricately designed to fit various visual contexts without losing quality. Users specify the viewBox to ensure graphics adapt seamlessly to different display environments. This feature is essential for graphic designers and visual content creators who need precision and scalability in their visual outputs.
Mermaid diagrams are another innovative artifact ideal for visualizing processes and relationships. Users can create a range of diagrams, including flowcharts and sequence diagrams, which are crucial for project managers and developers. These diagrams help plan and visualize project timelines, processes, and relationships, enhancing team clarity and communication.
React components round out the Artifact offerings, enabling the creation of interactive UI components. This includes everything from simple elements to complex functional components with hooks facilitated by a curated library of resources and predefined components. This particularly benefits UI/UX designers and front-end developers who must rapidly prototype or deploy interactive elements within applications.
To maximize the utility of Artifacts within Claude 3.5 Sonnet, users should follow specific guidelines on content suitability. Artifacts are designed to be substantial, typically extending beyond fifteen lines to ensure they provide thorough information or functionality. They are meant to be self-contained, delivering all necessary information within the Artifact, making them understandable without requiring additional conversation context. Furthermore, these artifacts are created with the intention that they might be modified, reused, or referenced multiple times, which underscores their utility in ongoing projects and processes.
However, there are clear stipulations on when not to use Artifacts. They are unsuitable for simple, short responses or content that is primarily explanatory and does not require interactive engagement. Furthermore, Artifacts should not be used for content highly dependent on the specific context of a conversation, as they are meant to stand alone. Traditional responses are more appropriate for one-off questions or examples that do not benefit from deep interaction or future reuse. Usage notes further guide interaction with these tools, advising that typically, one Artifact should be created per message to avoid clutter and maintain conversational flow. However, existing artifacts can be updated with the same identifier to reflect the evolution of content or ideas.
To conclude, the introduction of Artifacts in Claude 3.5 Sonnet by Anthropic streamlines the integration of AI-generated content into real-world applications and enhances the functionality and interactivity of digital workspaces. By providing a wide range of customizable and secure tools, Claude 3.5 Sonnet enables users to act more effectively and innovate, pushing the boundaries of what AI can achieve in creative and technical fields.
The post Artifacts: Unveiling the Power of Claude 3.5 Sonnet – A Guide to Streamlined AI Integration in Workspaces appeared first on MarkTechPost.